Spectacular Tips About How To Reduce The Row Height Of A Html Table

Of the picture and image.
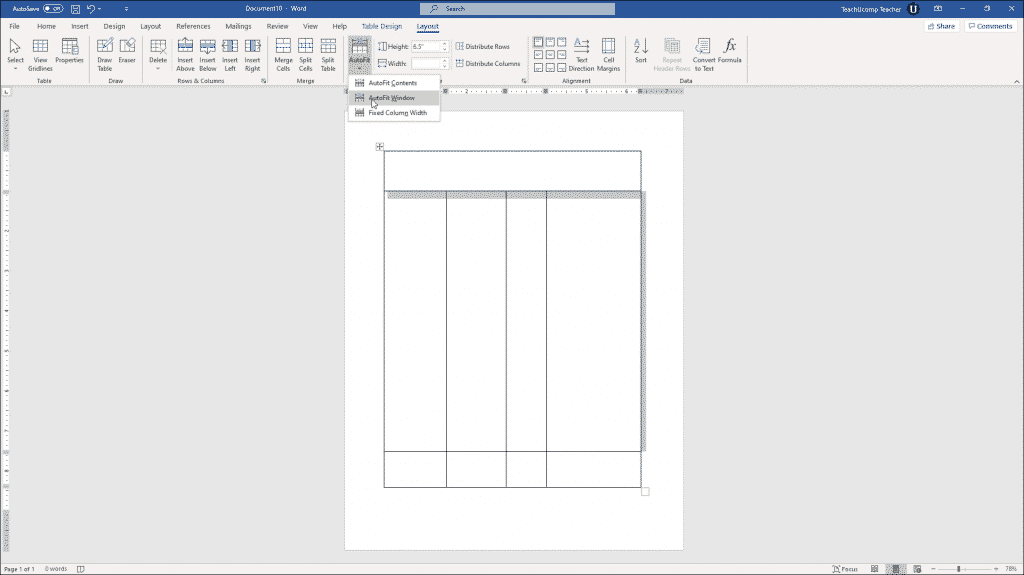
How to reduce the row height of a html table. You may need to set the height for all td to auto then you will be able to change the tr row height. The table is leaving extra spaces in the rows on the top and bottom. To set the row height to a specific measurement, click a cell in the row that you want to resize.
The possible ways to freeze or fix a row/column in html and css are: You can use this property for the table header and table data elements. For example, if you want to select only the first row, you can use.
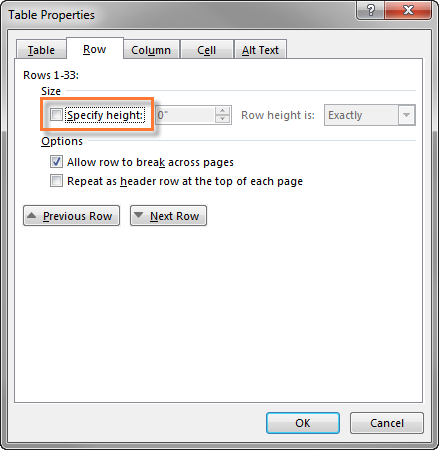
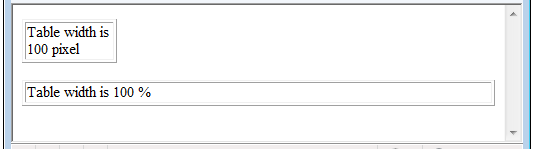
On the layout tab, in the cell size group, click in the table row height box, and then specify the. How to reduce row height in html table. Use the style attribute with the width or height properties to specify the size of a table, row or column.
} and then i could modify the height in. Please suggest how to specify or reduce the default row heights. Instead of targeting #divheight, go down to the next div element and target the class row:
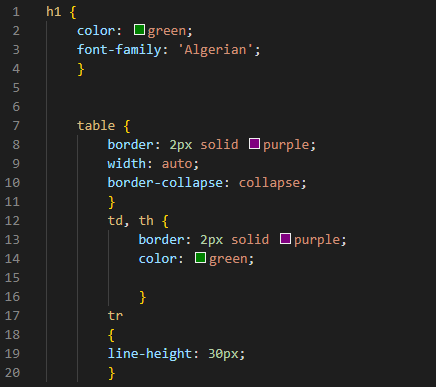
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. 20 px;} /* changing cell width. This works, as long as you remove the height attribute from the table.
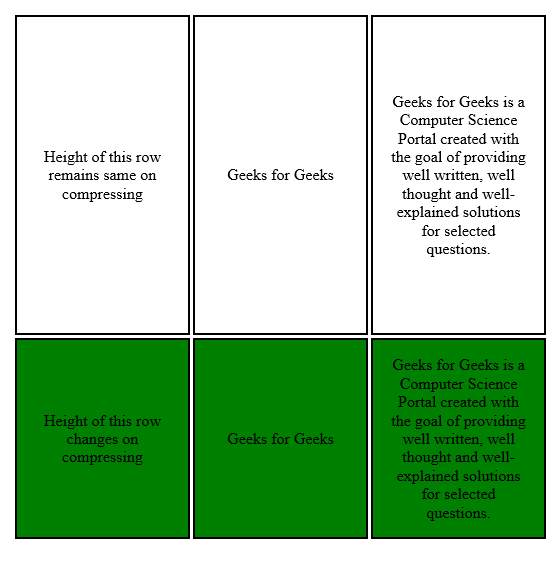
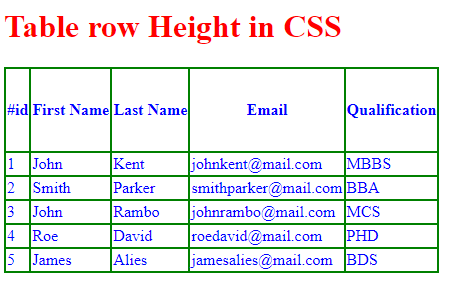
Set any specific table row height. Almost every time, this is due to nice indent of the html. Limit the height of the table body and set it to auto overflow.
If you inspect #divheight, you'll see that it's just under 120px: